identifying the challenge
The COVID-19 pandemic has severely affected small businesses in NYC Chinatown. Owners are faced with operation challenges as traditional businesses are unaccustomed to the new methods of utilizing a digital footprint to reach their customer base.
Lack of digital platform during a global pandemic causing businesses to shut down in NYC Chinatown
Businesses in NYC Chinatown facing racism
Lack of customers due to quarantine restrictions
How might we create an inviting informative website that establishes a digital presence for Rotary Club of Chinatown promoting their initiates to help businesses reopen in NYC Chinatown during the global pandemic?

research insights
Interviews with stakeholders to understand the project scope and client's vision more in depth.
Primary goals
Build an online presence to promote our client's (Rotary Club of Chinatown) reopening initiatives for businesses
Encourage locals to visit NYC Chinatown to increase attraction
Secondary goals
Communicate business improvement resources our client has to business owners in NYC Chinatown
Provide volunteering opportunities and donation systems for people who want to help
Differentiate our project site from other websites involved in similar efforts/ initiatives

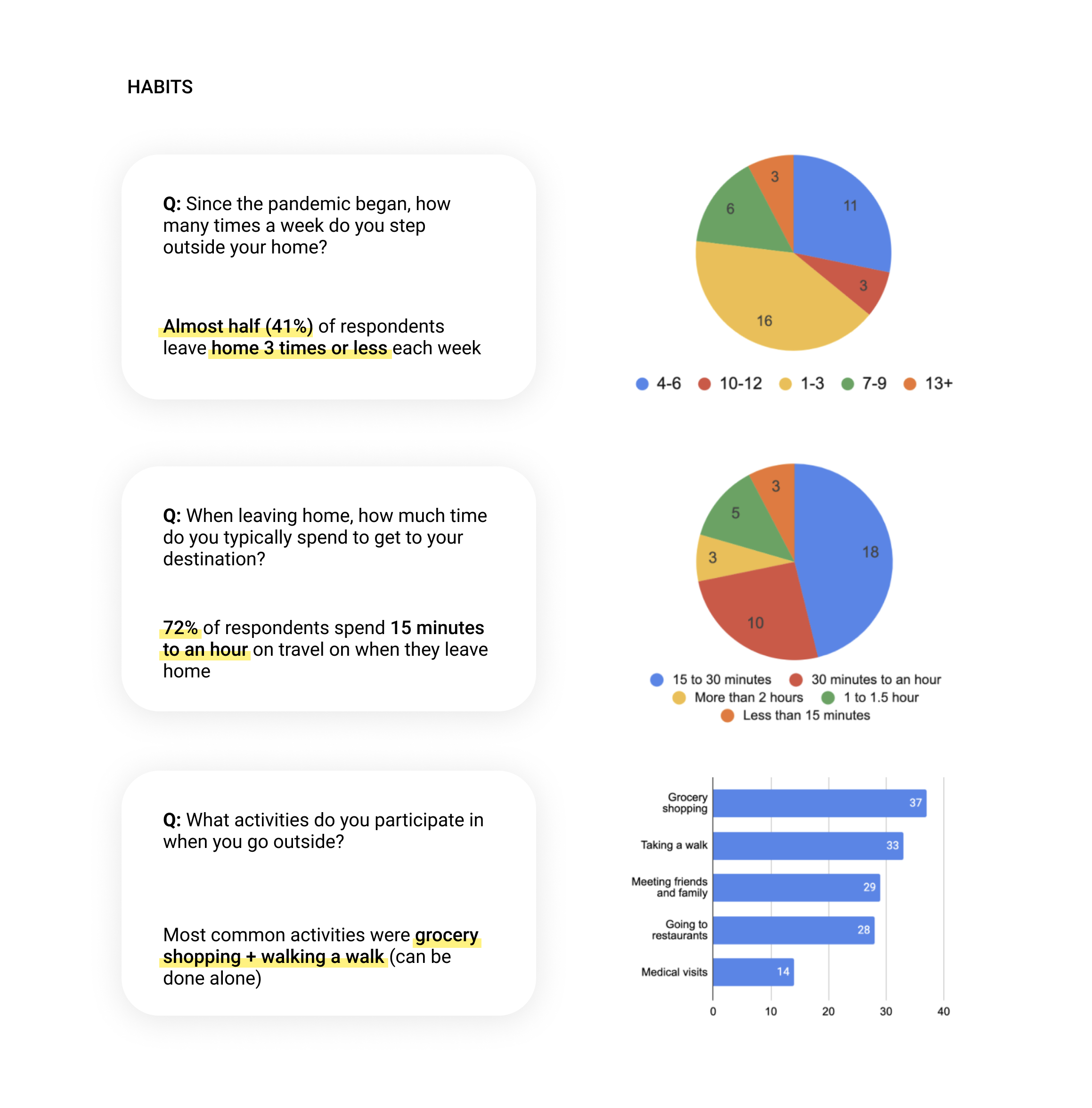
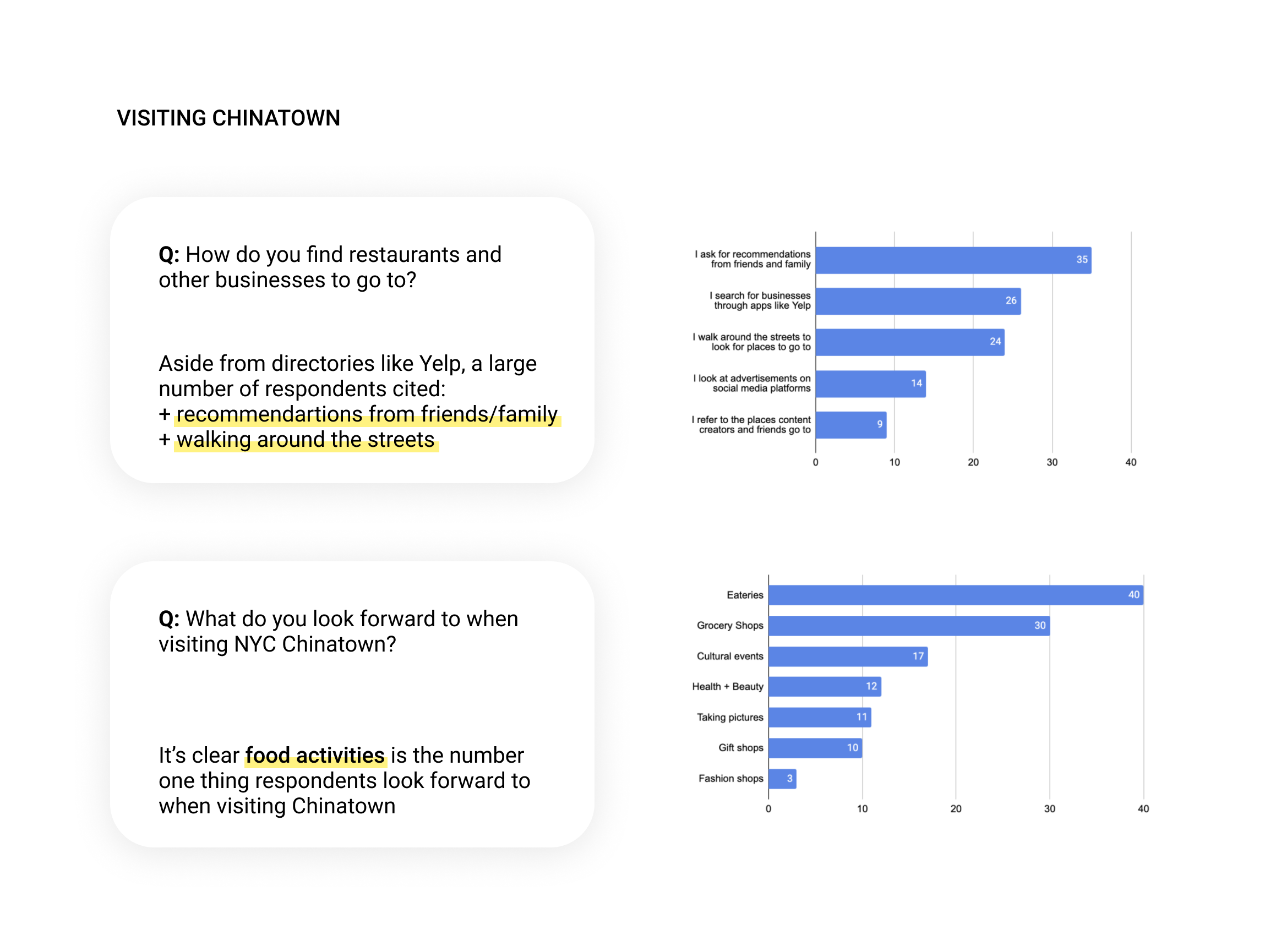
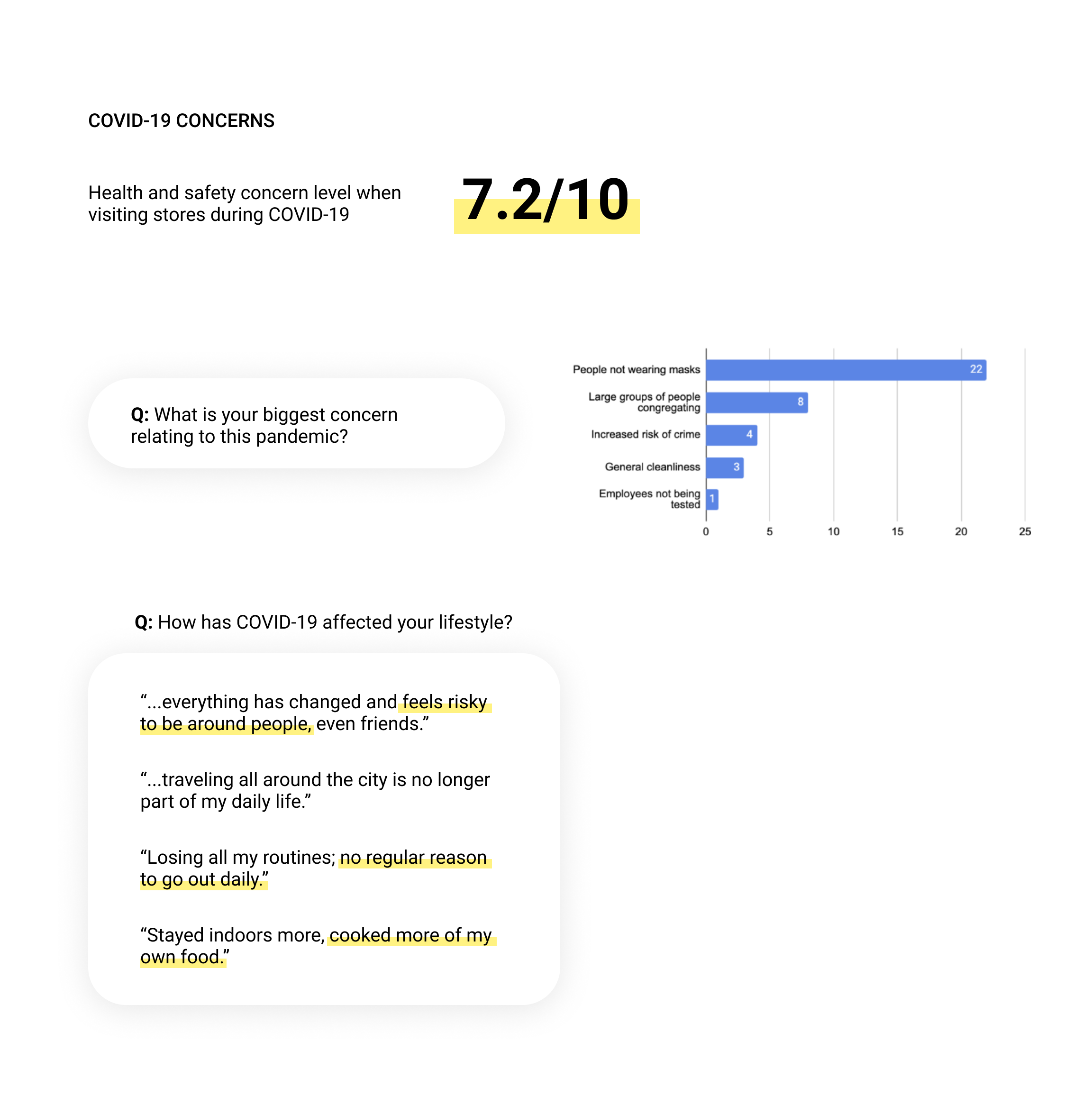
Identifying the significance of NYC Chinatown for users through surveys and interviews.
40 survey respondents, 4 interviews
Creating a mobile responsive experience is crucial
Site should target a younger demographic




nYC chinatown before + after COVID-19
8.4/10
Average rating PRE COVID-19
6.4/10
Average rating POST COVID-19

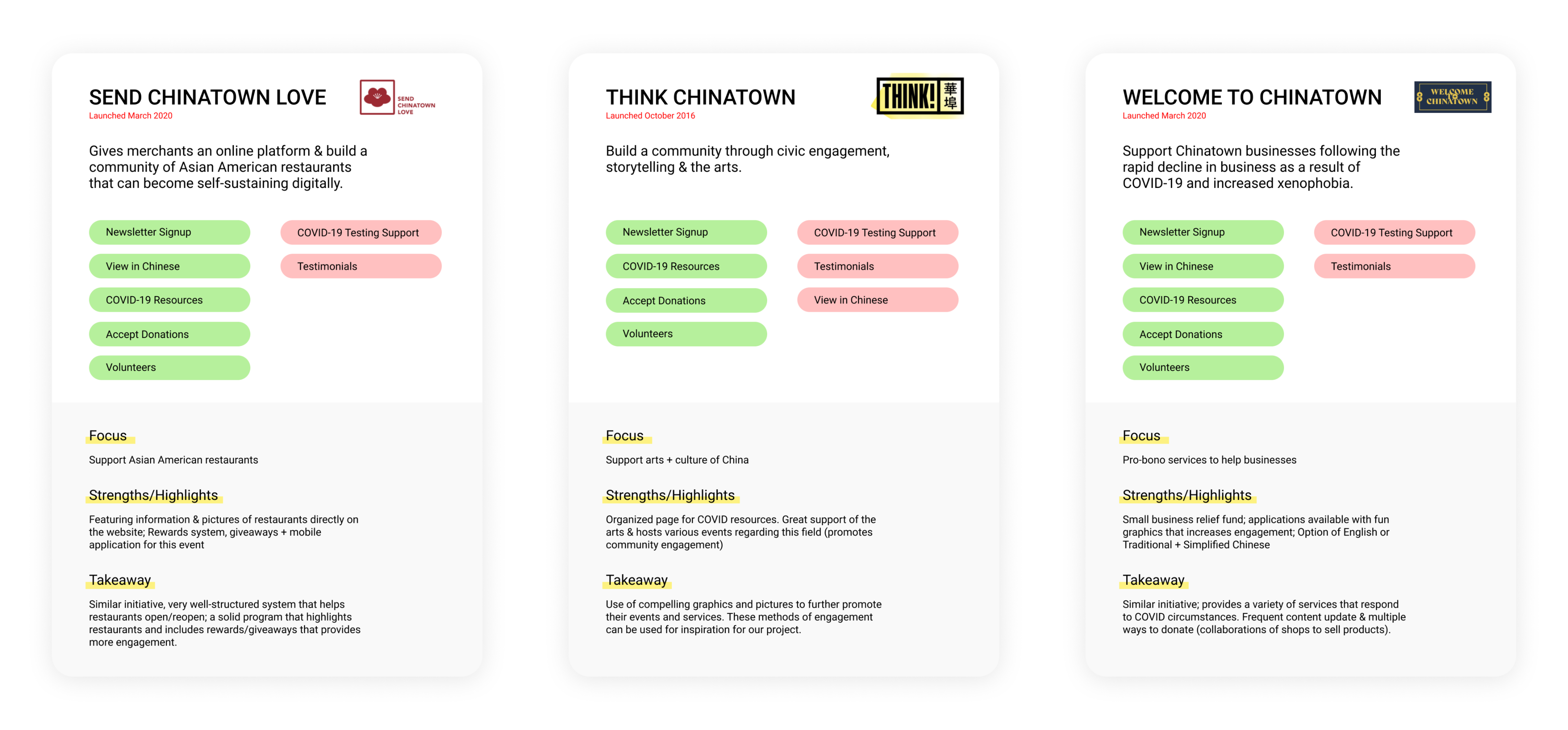
market research
Conducting a comparative analysis to kickstart the formation of an MVP feature set.


Redesigned homepage of the USC employee internal incident reporting tool:


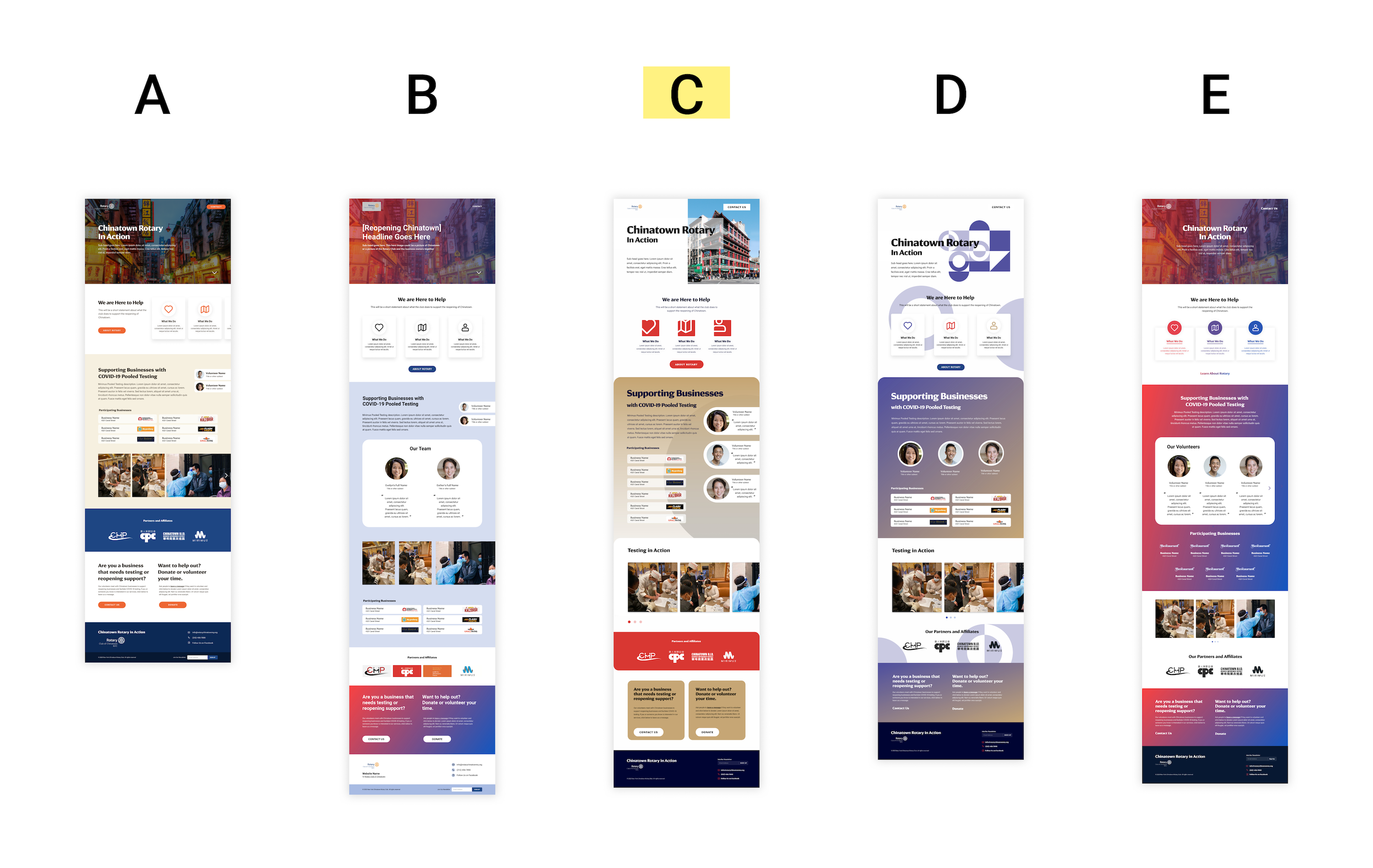
design options
Experimenting with color gradients as well as content placements. Client chose to develop visual identity of option C.


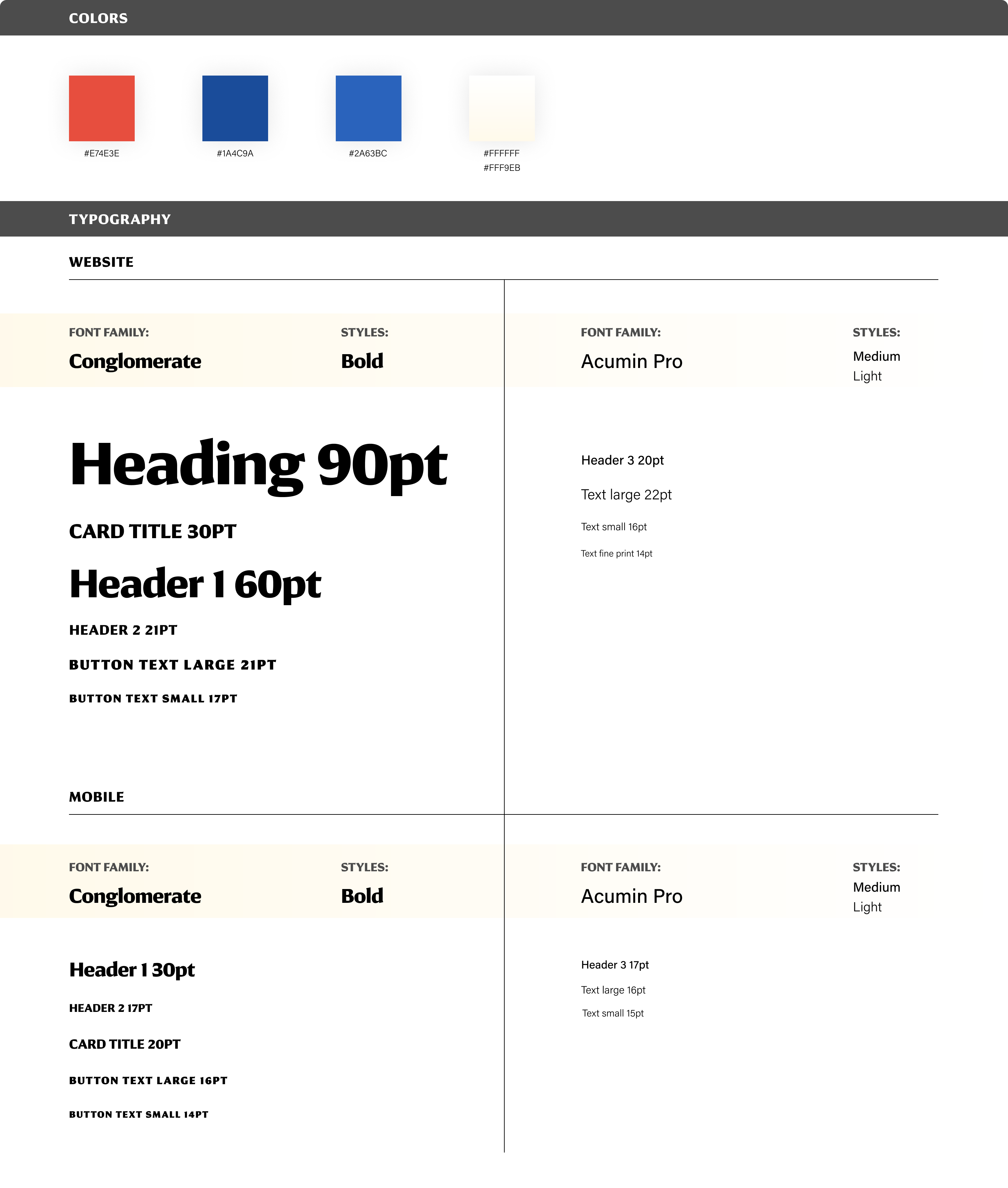
design system
Exploring a design system that suit the Rotary Club's brand and appeal to a younger audience.
We explored multiple design options and ultimately decided on a clean, bright color palette that incorporated stylized versions of authentic Chinese design


Final thoughts
I'm grateful for the opportunity to be deeply involved in every aspect of the project, including team collaboration and client interaction. I've learned the importance of understanding stakeholders and users, conducting thorough market research before visual design, and prioritizing a user-centric approach for a successful final product. Additionally, I've gained exposure to UX research tools and enhanced my communication skills to articulate decision-making processes effectively.









